CTAボタンが押された位置も分析していますか?
LPだとページが長いので、LPの中のどのコンテンツがクロージングコンテンツとなっているのか分析しづらいですよね?
どの位置でCTAボタンが押されているか分かれば、重点的に改善したり、刺さっている表現を把握することができると思います。
そこで必要な設定がCTAボタンを押したページの位置をGTMで取得するScroll Depth Thresholdという設定になります。
▮設定するとどんな風に見えるのか?
こちらの例の場合notset=FVでCTAボタンが押したユーザーが多い。次に90%まで表示した時点でボタンを押したユーザーが多い。
ということが分かります。

ということは結局FVを直す必要があるのと、一番下まで見てるユーザーはやはり見込みがあるということで、
FVを修正するとインパクトがあるのと、この案件に関しては一番下まで見たユーザーはCTAボタンを押しているということ
なので改善するとインパクトがあるということが分かります。
▮設定の方法は?
Stepは3つです。変数、トリガー、タグの3つのstepを踏む必要があります。
1.変数
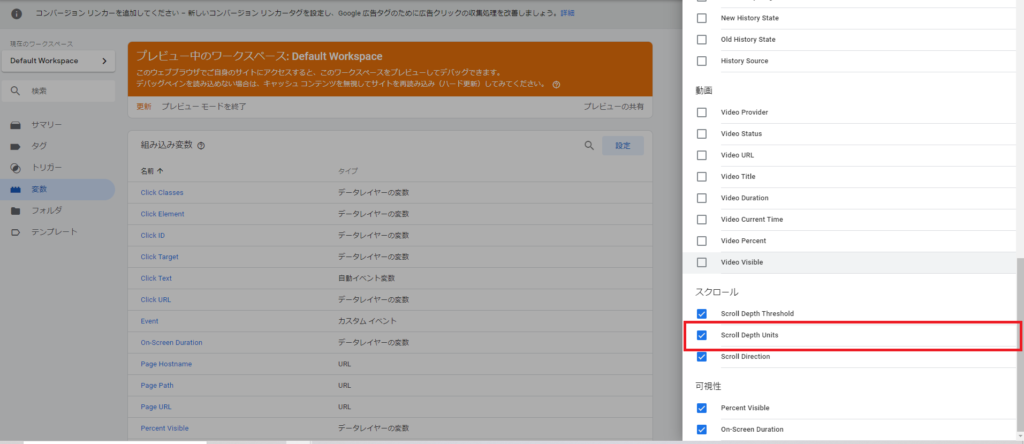
まずは変数です。赤枠のScroll Depth Thresholdにチェックを入れます。

2.トリガー
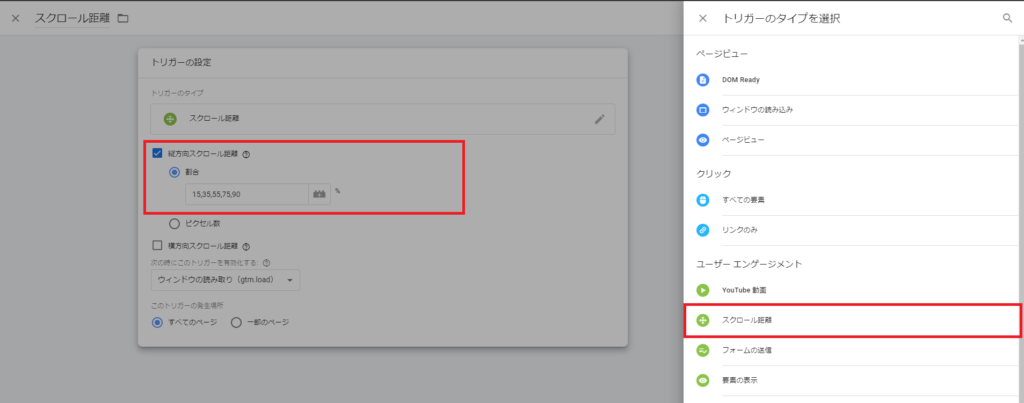
次にトリガーでスクロールの距離を選択→縦方向スクロール距離にチェック→割合で距離を定義します。
距離の定義の仕方は一旦適当な数字を入れておいてプレビューモードで見たいページの割合を確認すると良いと思います。

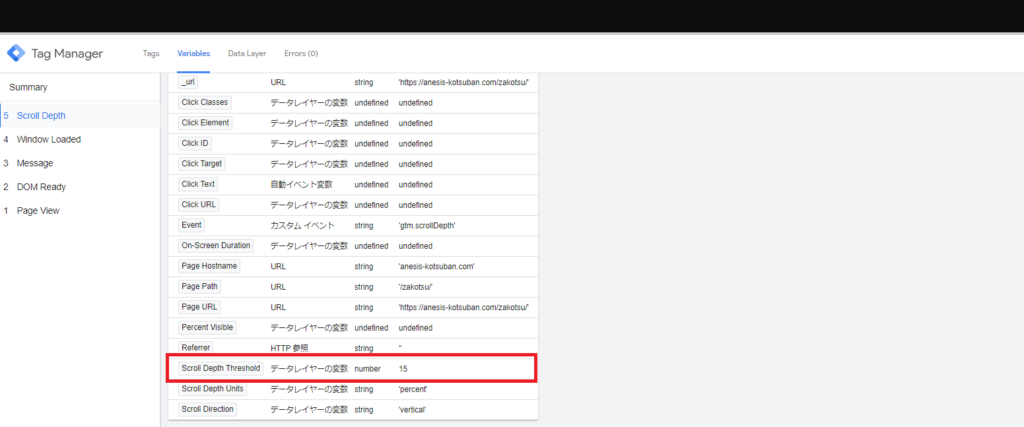
プレビューモードにした場合の見え方はこんな感じになります。
スクロールすると定義した割合の位置を確認できます。
例えばこのページだと15%まで表示されたということになります。

あまり割合数字に基準はないですが、
15,35,55,75,90
良いのではないでしょうか?
自分はファーストビューが終わった直後に最初のScroll Depthが動作する割合に設定するようにしています。
3.タグ
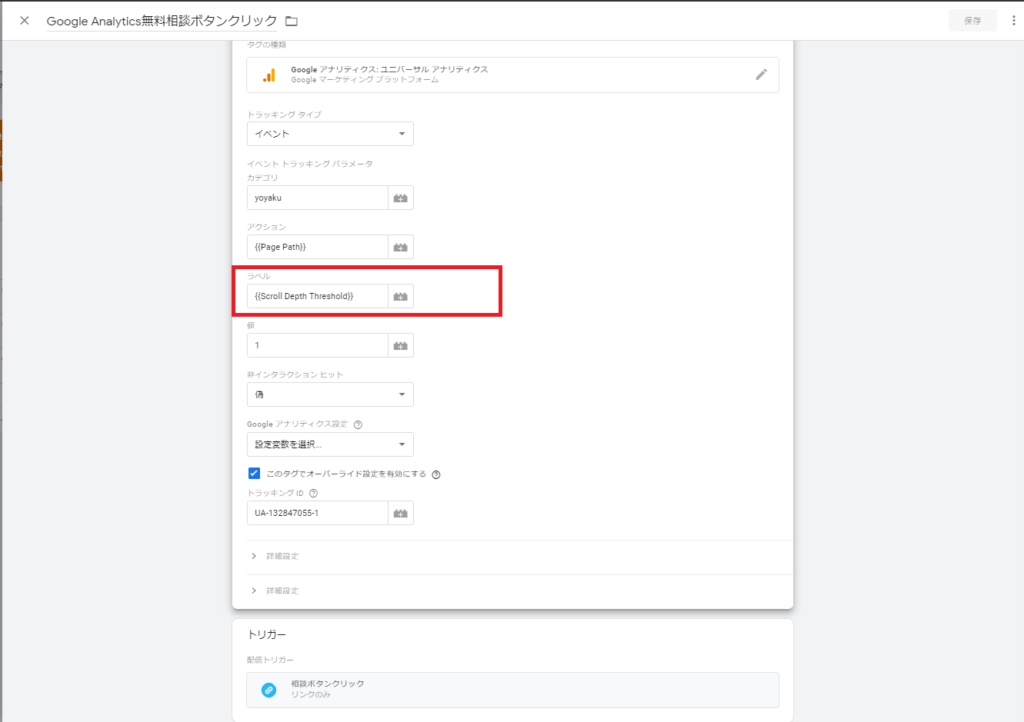
あとは電話タッチや予約ボタンタッチのGoogle Analyticsのイベントタグのイベントカテゴリ、イベントアクション、イベントラベル
のどれかで定義すれば良いと思います。
個人的にはイベントラベルで{{Scroll Depth Threshold}}を定義することが多いです。

以上がページのどの位置でCTAボタンが押されたか?を取得する設定方法です。
読了率を取得するイベントトラッキングと合わせるとより改善アイディアが浮かぶかもしれません。
そんな感じです。